









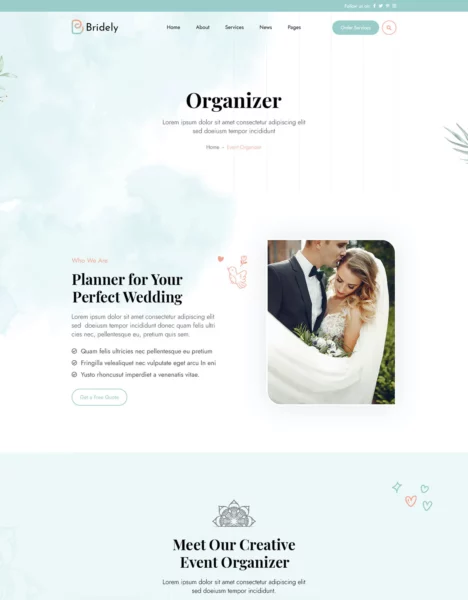
A) Introduction The Bridely HTML5 website template is a custom design package that is exclusively made for Wedding and Event Management. It provides the best solution agencies that have expertise in Wedding Planning, Event Management, and Organizing Functions to showcase their works. It has a modern, clean, creative & unique design based on the latest technology.
It contains Home Page layouts and about page layout and 04+ valid HTML5 page templates designs. The Bridely | Wedding & Event Management template features the coded with Bootstrap v4.0, HTML5 & CSS3 and unlimited color schemes. It’s compatible with all modern browsers and search engine friendly. So showcase your artworks and services with this awesome template!
B) How to Edit HTML Files? We have included 04+ custom HTML templates like Home Page styles, about us styles and gallery page style etc. Please open any HTML files with a text editor like Dreamweaver, Notepad or Notepad++ and edit any lines what you want.
C) How to Edit CSS Files? We have included some custom CSS styles like style.css (default). Please open any CSS files with a text editor like Dreamweaver, Notepad or Notepad++ and edit any lines what you want. For example if you want to edit your banner images open style.css and look at ".banner-con" for banner image and change your styles.
D) How to use Color Schemes? Please open style.css file from Bridely/assets/css folder with a text editor and build your own colors. #000000 this is our primary color, you can search and replace all to your new color code.
E) How to use On Load Animation? We are wow.js on load animation for our website. you can edit them by simply adding or changeing the predefined classes name.

评论(0)